今日はWordPressで同じページから別の同じページへ飛ぶ!
ページ内リンク、ページ内ジャンプの作り方をやってみます。
読者が次に読み飛ばしたい時、スクロールではなく、
項目のクリックだけで下の方に瞬間移動する方法です。
それでは、早速いってみましょう!
ページ内リンクとは?
同じページ内をワープさせる機能です。
超大作のブログが出来た!痒いトコまで手が届くような詳細がたくさん載ってるブログ。
でも、読者には知ってる工程と知らない工程がきっとあるでしょう。
知ってる工程は読み飛ばしたい!
知らない工程だけ読みたい!
そんな時、この機能はとっても便利です!
また、似たようなものに外部リンクや内部リンクもありますが、
このhttpリンク🔗機能を利用して移動します。
やり方は超簡単で、すぐに出来るようになります!
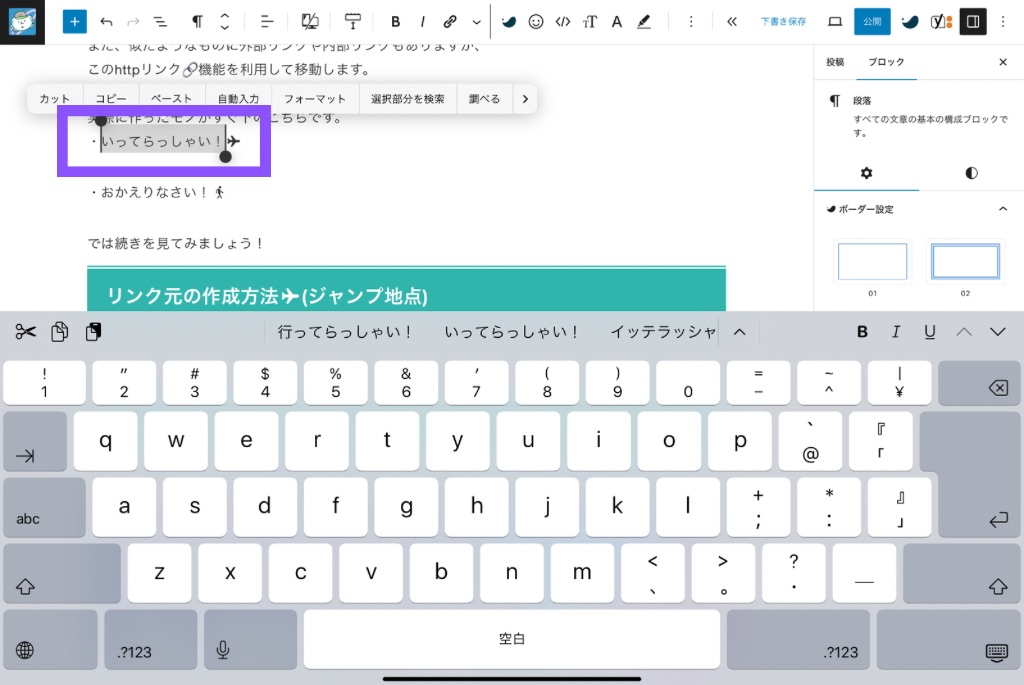
実際に作ったモノがすぐ下のこちらです。
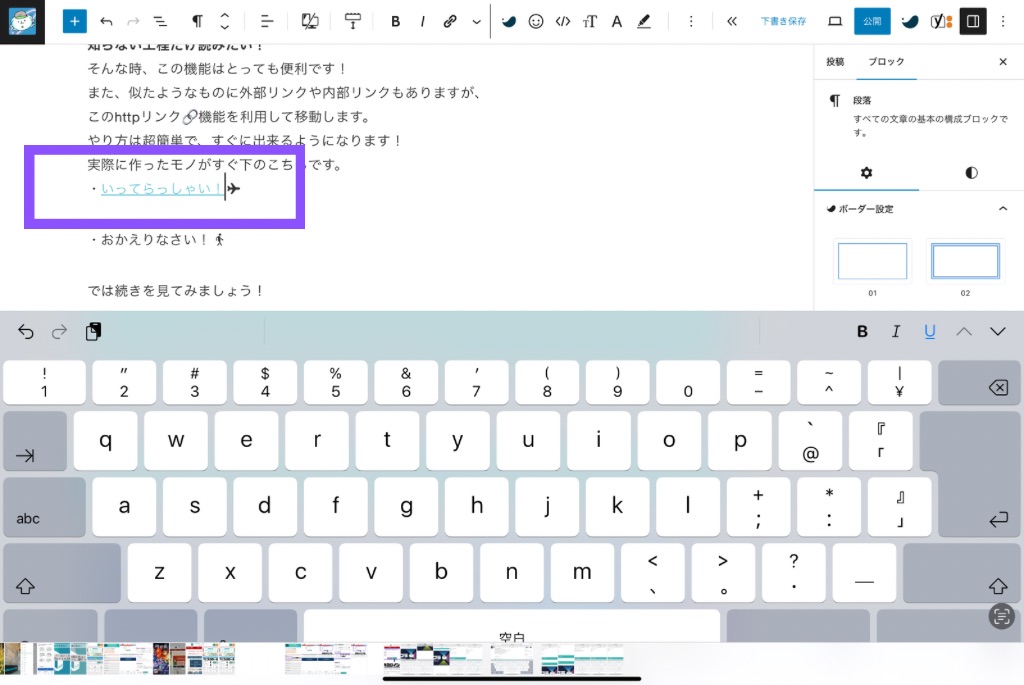
・いってらっしゃい!
・おかえりなさい!
では続きを見てみましょう!
リンク元の作成方法(ジャンプ地点)
.まず、ページ内のリンク元にしたい文字を選択する

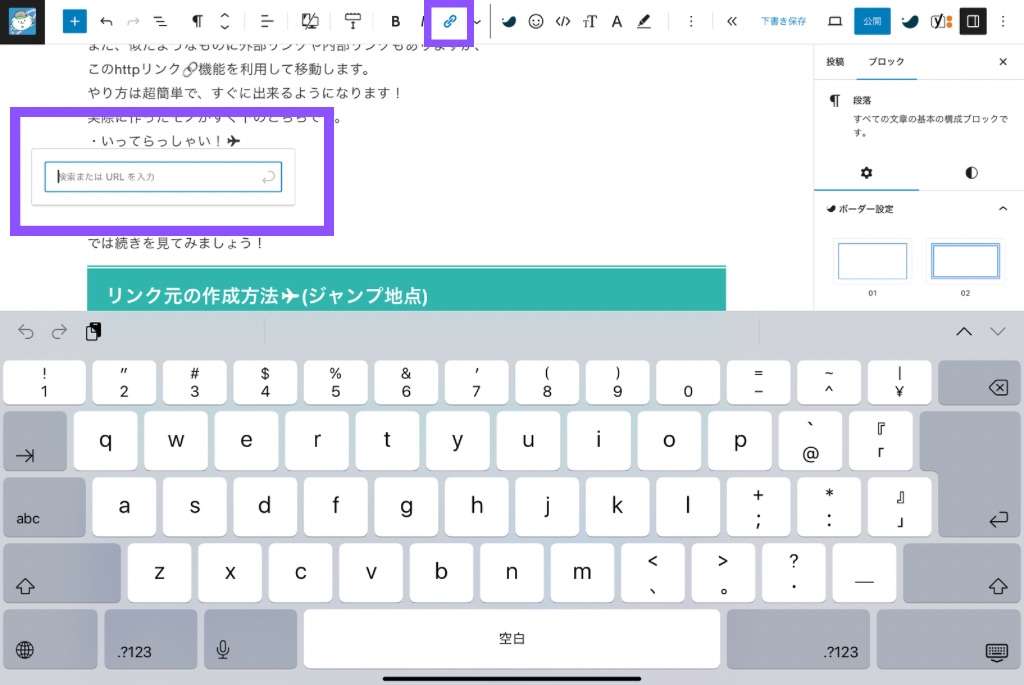
.上部のリンクボタン🔗をクリック

すると、選択した文字の下に入力枠が出現する
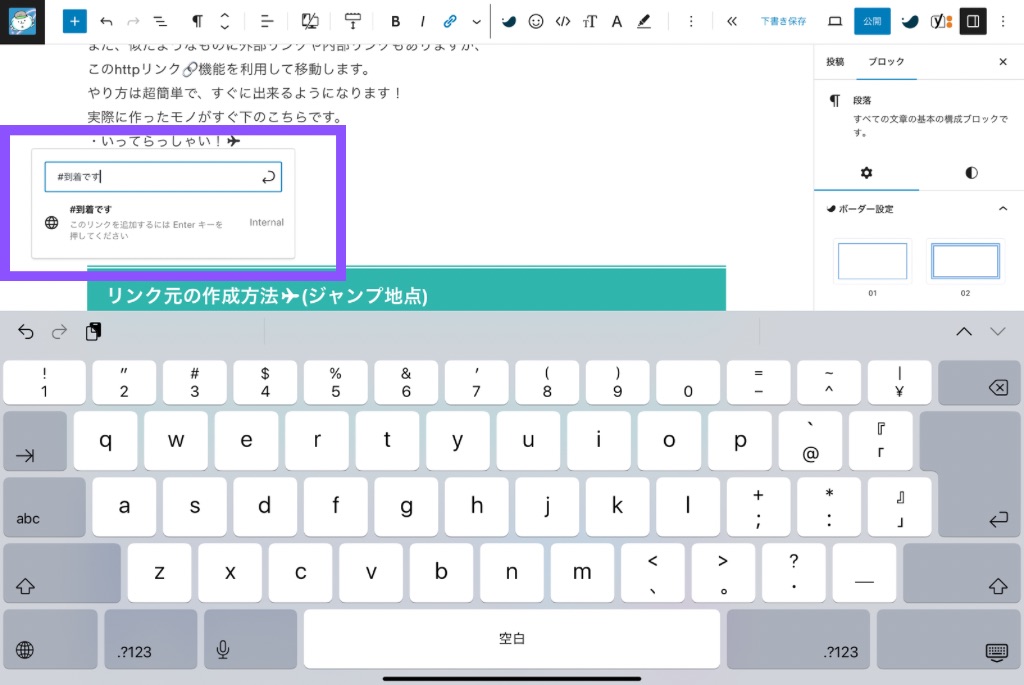
.頭に#を必ずつけて、そのあとにリンク先のHTMLアンカー名を入力。
HTMLアンカーは、ほぼなんでもOKで、01など数字でも適当な文字でも大丈夫です。
※ただし、ちょっとだけルールがありますので、次のリンク先で説明します。

完成!

リンク先の作成方法(着地点)
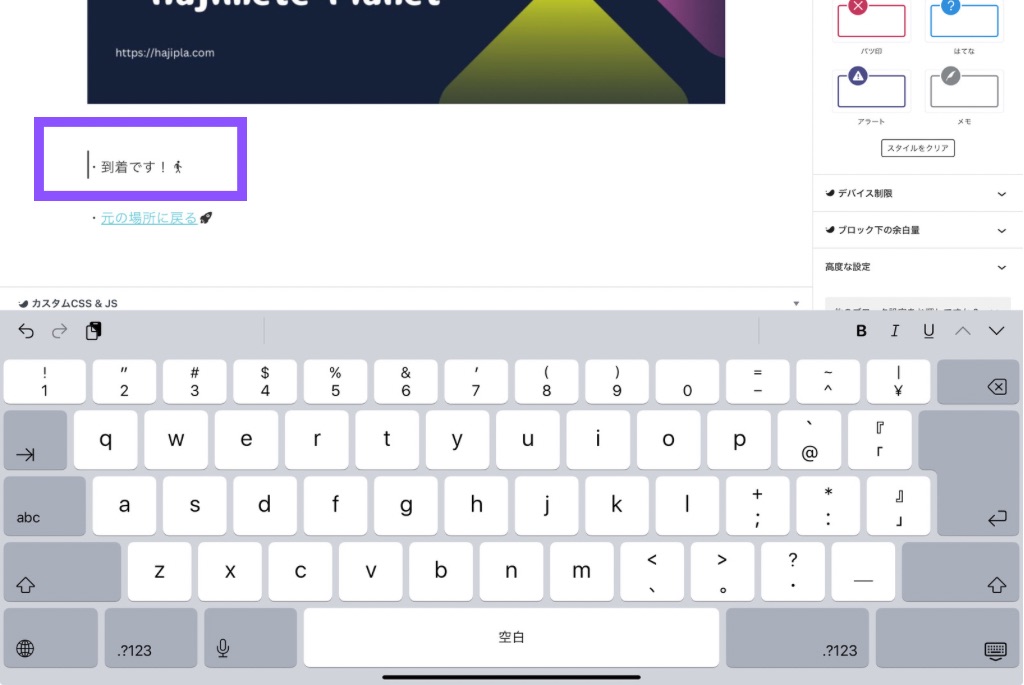
.同じページ内の、リンク先・着地点の段落(ブロック)を選択。

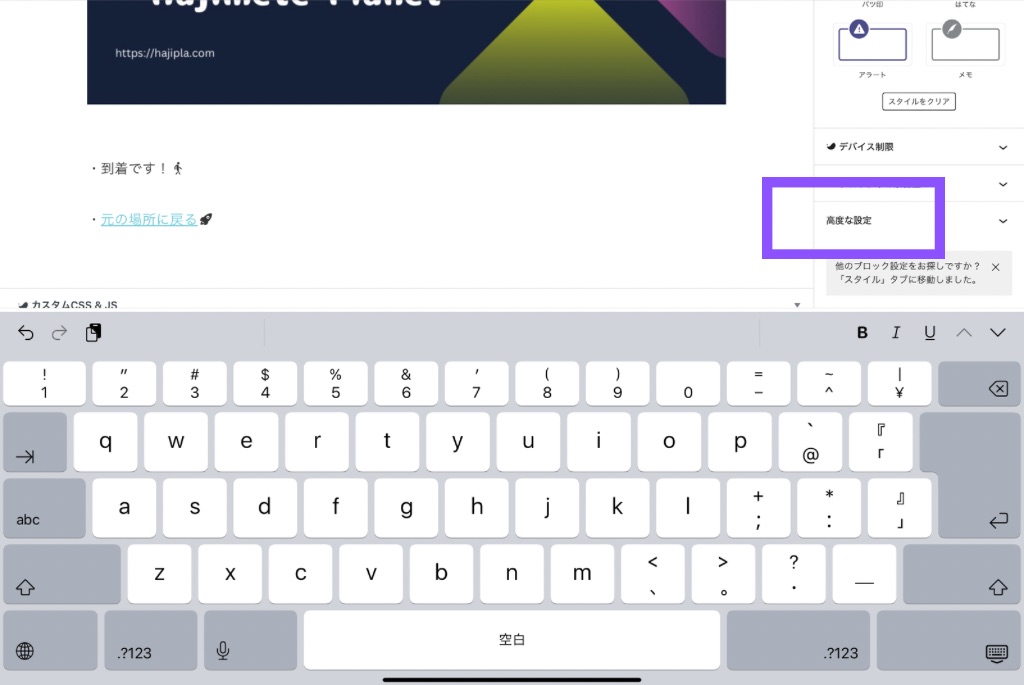
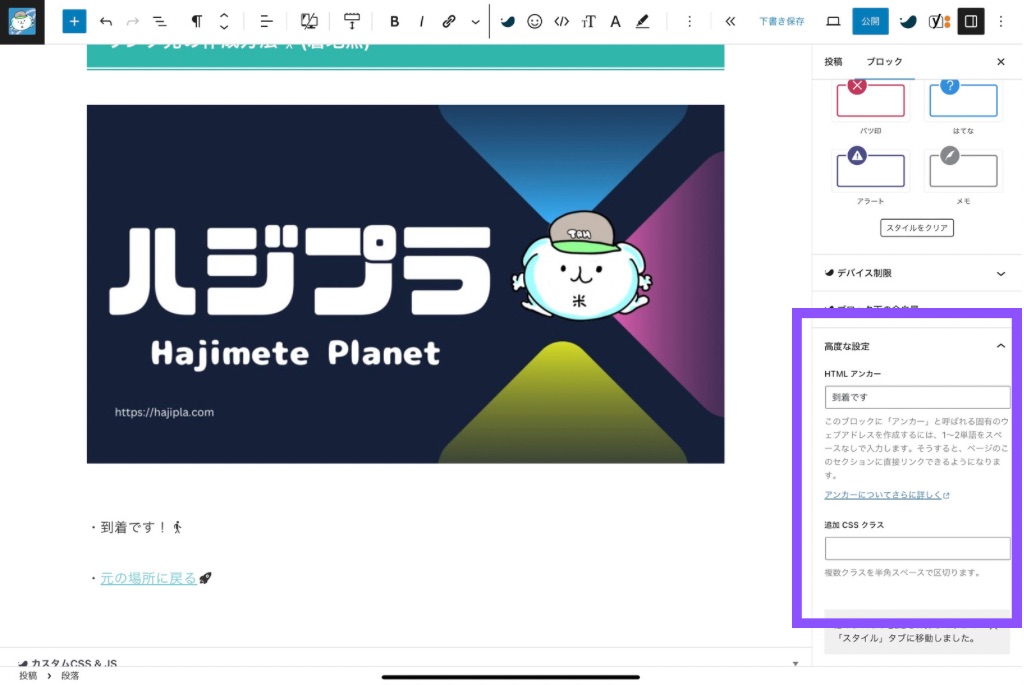
.ブロックの「高度な設定」を開く

.HTMLアンカーに名前をつける 完成!
(ここには先頭#はいらない)

以上が、WordPressでの
同ページ内のリンク作成方法になります。
さあ、あとはやってみるだけですね!
それではみなさん、良い1日を!

・到着です!